「初心者が自分で更新できる最短ホームページテンプレート」超簡単!シンプルで理解がスムーズ!
ダントツにわかりやすいホームページテンプレートが、
「初心者が自分で更新できる最短ホームページテンプレート」!。
実は、これはホームページソフトではなく、ホームページをつくるためのテンプレート、ひな型。すでに、ホームページの形ができあがっていて、文字や画像を入れ替えるだけで、オリジナルのホームページが完成するというもの。











このホームページテンプレートは、初めからパソコンにインストールされている「メモ帳」や「テキストエディット」などのテキストエディタを使って編集します。
つまり、これはどういうことかと言うと、「わざわざ専用ソフトを買うことなく、WindowsでもMacでもOSを問わず、また古いパソコンでも気にせずホームページを作ることができる」ということなのです!
この点については、他のホームページテンプレートと同じなのですが、歴然として他のホームページテンプレートと違うのは「徹底的に初心者向けにつくられている」ということ。
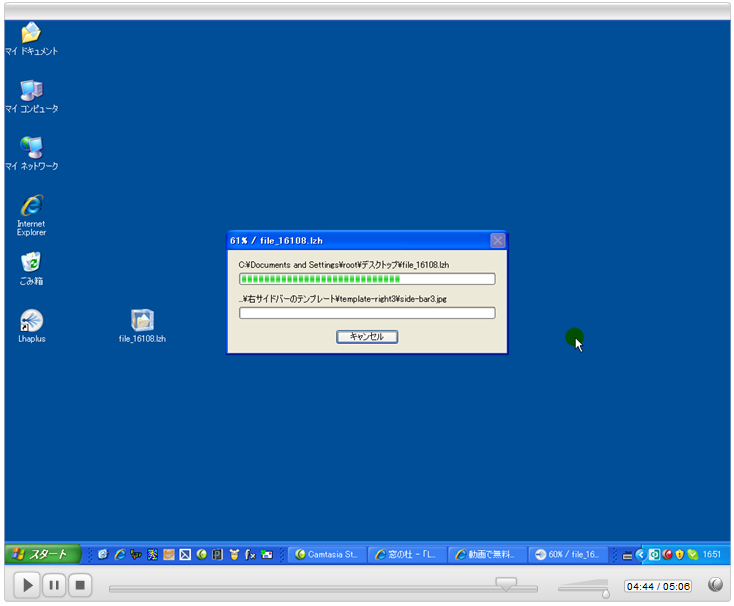
なんと、「ファイル名に拡張子を表示させる方法」や「ファイルの解凍方法」などといった、パソコンでデータを扱う上でのごく初歩的なことにも、動画で懇切丁寧に解説」してあります。

他のホームページテンプレートでは、ここまで細かく動画でやって見せてくれるものは見たことありません。簡単な文章でサラッと説明してあるか、「検索して調べてみてください」なんて書かれているものがほとんどです。
検索してわかるくらいなら、苦労しませんよね。

説明文も、やさしくてわかりやすい!
百聞は一見にしかず!専門用語であれこれ書かれるよりも、動画で実際にやって見せてくれているので、「ああ、そうか!」とすんなり頭に入ってきます。
順を追って、段階を踏んで、ごく短い数分程度の動画を見て、作業する。その繰り返しで、いつのまにか抵抗なくパソコンが使えるようになっていきました。
そして、最も大きなメリットは、このホームページテンプレートで編集することで、「ホームページをつくるためのHTMLの知識を自然に身につけることができる」」こと。
これは、一生の財産になります!
今、ホームページ制作が私の仕事として成り立っているのも、このホームページテンプレートでHTMLの知識を身につけることができたから」といっても過言ではありません。
初心者が自分で更新できる最短ホームページテンプレートって、どんなの?
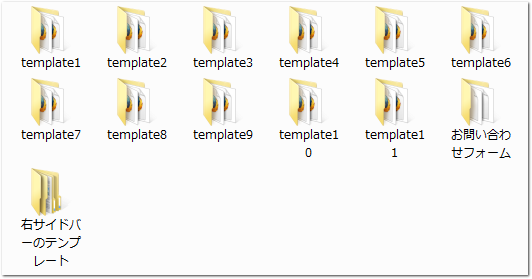
「初心者が自分で更新できる最短ホームページテンプレート」は、テンプレート1からテンプレート11までの11色に、右カラム(サイドバーがホームページの右側にあるレイアウト)と左カラム(サイドバーがホームページの左側にあるレイアウト)の2種類で合計22個のテンプレートがあります。本格的なお問い合わせフォーム付き♪

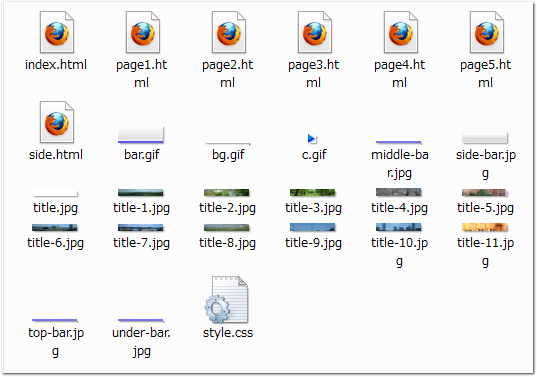
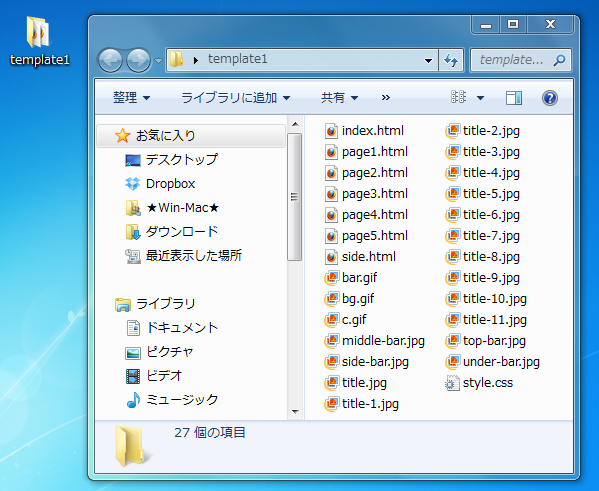
それぞれのテンプレートの中身はこのように、HTMLファイルとCSS(スタイルシート)ファイル、画像ファイルで構成されています。

と言っても、基本となるHTMLソースは全て同じ。色や画像を変えて印象の違うホームページテンプレートを11個用意してあるだけ。そして、右カラムと左カラムの違いも、一部のHTMLソースを入れ替えるだけなので…
実質的にはひとつだけ!あれこれ悩まなくていいのです。
このテンプレート1つで、色や画像を変えれば、あらゆるホームページが作れるのです。
可能性は無限です!
使い方は全て動画で解説(全部あわせて約70分)
テンプレートの使い方以前に、パソコンやデータの扱い方がわからない方もおられるでしょう。私もそうでした。
「ファイルを解凍」???何のことやら…
そんな、ホームページを作る上で最も初歩的な事から、必要な作業は全て動画で順を追って解説されています。
1本あたり数分の短い動画ですので、見ているうちに嫌になったり、疲れることもほとんどありません。
1本動画を見たら、同じ作業を実際にやってみる。これを、順番どおりに繰り返していけば、最後には自分のホームページが完成しているのです!
初心者でも自分自身で更新・カスタマイズができる!
「ちょっと一部分だけ、文章の背景に色を付けたい」「文章と文章の間に行間が欲しいんだけど」などといった、ちょっとしたこだわりも、ホームページを作っていくうちに生まれてきます。
そんなときも安心。「文章や画像の位置を調整するパーツ」「文章の色や大きさを変更するパーツ」「いろいろな種類のリンクを表示するパーツ」などが豊富に用意されていて、編集したい箇所のパーツのHTMLソースをコピーして、ホームページに貼り付ければ作業完了。
難しいHTMLやCSS(スタイルシート)を本やインターネットで調べる必要がありません。また、これらのパーツをコピー・ペーストして編集を繰り返してしていくうちに、自然とHTMLタグに慣れて、今まで見てもわからなかった本やインターネットに書かれているHTMLタグの意味がわかるようになってきます。
ホームページ作成ソフトは必要ありません!
ホームページビルダーやDreamweaverのような、ホームページ作成ソフトがなくても、このホームページテンプレートは使えます。
どのパソコンにも初めからインストールされている、テキストエディタ「メモ帳」を使います。
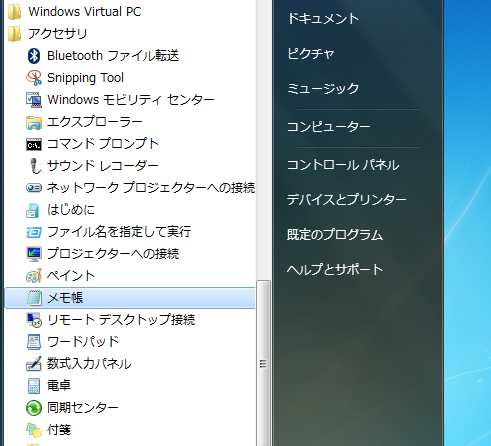
「メモ帳」はWindowsのパソコンの「スタート」→「すべてのプログラム」→「アクセサリ」の中に、「ペイント」や「ワードパッド」などと一緒に格納されていることが多く、ただテキスト(文字)を入力するしかできない、シンプルなアプリケーションです。

こんなアプリケーション、一体何に使うのか…と不思議に思っていたのですが、まさかホームページを作るのに使うとは(笑)
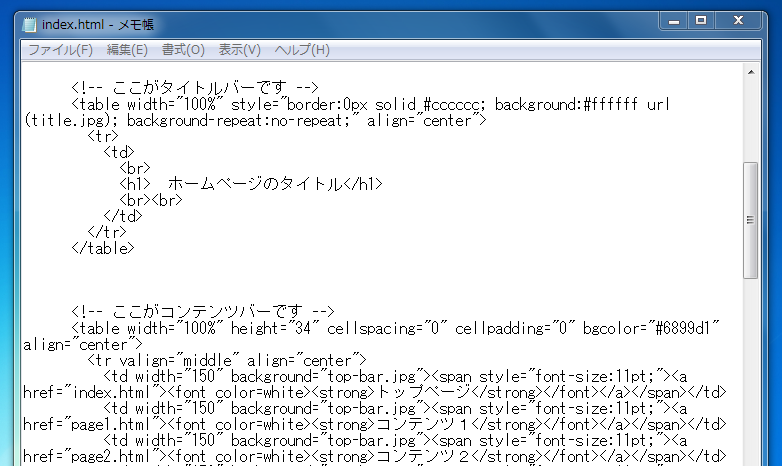
ホームページテンプレートのhtmlファイルを、この「メモ帳」で開くと、HTMLソースが表示されます。
この、HTMLソースを編集して希望のホームページに仕上げていくのです。

Macの場合は、アプリケーションに「メモ帳」はありませんので、同じテキストエディタの「テキストエディット」か、フリーソフトの「mi」を使えば、まったく同じように作業することができます。


ブランド感のあるホームページが最短で!
「無料ブログ」を使えば、登録してすぐに公開することもできますが、一般的には、ブログは信頼感に欠ける印象があります。また、不要な広告が表示されたりするのも邪魔ですよね。
しかし、このホームページテンプレートがあれば、少しの手間で、余分な広告の付かない、しっかりしたブランド感のあるホームページを用意することができます。
私も、動画を見ながら作業をして、実際5ページくらいなら一週間もしないうちにできていたと思います。
その後、調子に乗って20ページくらいまでホームページのページ数を増やしてしまいましたが(笑)
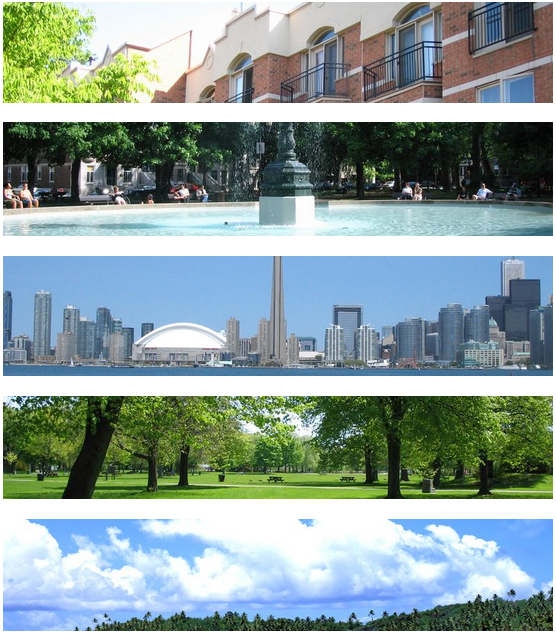
画像素材は100個以上!
ヘッダー画像・トップ画像・コンテンツバー・メニューの背景画像やアイコンなどに使えるボタン画像などが100個以上。






ホームページテンプレート購入後も、随時画像素材は追加され、メールでお知らせをもらえますし、無料で使える画像素材配布のサイトも紹介されているので、デザインに困ることはありません。
無料で使える画像編集ソフトの使い方も動画で教えてもらえる!
とにかくお金をかけずにホームページを作りたかった私。
illustratorやPhotoshopなどの高価な画像編集ソフトなどは買えるはずもなく…

しかし、無料で使える画像編集ソフトのおかげで随分助かりました。
手持ちの写真を簡単に加工してヘッダーなどに使えば、立派なオリジナルのホームページに!
・ホームページを編集するのは「メモ帳」で
・画像を編集するのはフリーソフトで
安上がりなこと、この上ありません(笑)
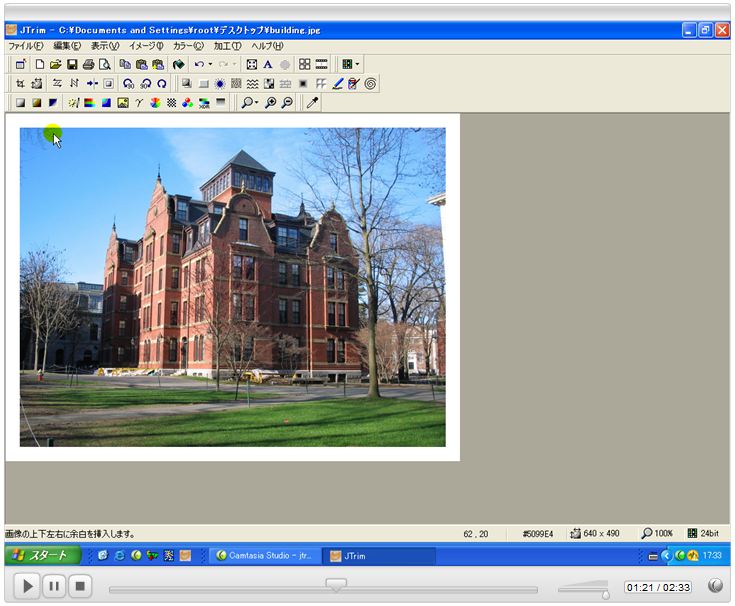
肝心な、ホームページテンプレートの操作性は…
「メモ帳」などのテキストエディタで編集するので、とにかく軽い、早い!
入力して「上書き保存」するだけ。
編集や更新のたびに、ジーッと待たされることはありません。
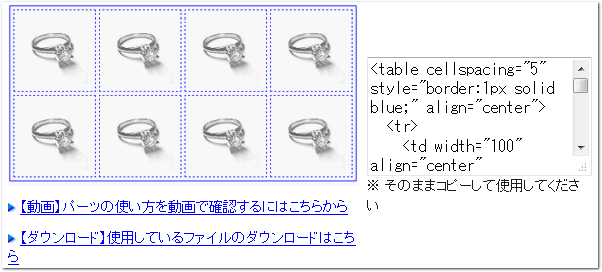
面倒な「表」の作成も、コピー&ペーストで!
商品の比較や商品紹介などのように「表」形式でホームページを作りたいときは、通常テーブルタグという記号を使ってホームページを作りますが、わざわざ自分でテーブルタグを入力しなくても、「商品の説明をする際に活用できるパーツ」「商品を掲載するパーツ」などのパーツテンプレートをコピーして貼り付けるだけ。

列を行を増やしたい場合はその箇所をコピー&ペーストしてセルを増やすことができて、簡単・自在に調整することができます。
安心!ホームページの全てのデータを手元に残すことができる
インターネット上にあるホームページ作成サービスの場合、その運営会社がサービスをやめてしまうと、せっかく作った自分のホームページも失ってしまうことになります。
運営会社側のミスで、ホームページデータ全てが削除されてしまうといったことも十分ありえます。
しかし、このホームページテンプレートで作ったホームページは、 ファイルとして手元に残すことができるので安心! 万が一サーバーなどのトラブルでホームページが消失しても、いつでもどこでもホームページを復活させることができます。

自分のパソコン上にホームページファイルの全てがあれば、いつも安心!
まとめと感想
この「初心者が自分で更新できる最短ホームページテンプレート」は…
★初心者向き
★動作が軽い
★パソコンを選ばない
★比較的安価 14,800円(税込み)
とにかく、一番簡単に扱うことができるホームページテンプレートです!
テキストエディタ「メモ帳」でファイルを開いて入力するだけ。
「初心者が自分で更新できるように」と、このホームページテンプレートの作り手側が徹底的にこだわっていますから、難しい用語も一切使われておらず、理解もスムーズ。
動画を見て、同じように真似て、ホームページの編集作業を繰り返していれば、よく使うHTMLタグはいつの間にか頭の中に入ってしまっています(笑)
このホームページテンプレートが最強なのは、ココですね。
パソコンの基本的な知識からホームページテンプレートの編集方法まで、短い動画で順を追って解説されていますから、無理なく自然に知識や技術がついてきます。
HTMLの知識があれば、ホームページソフトも必要ありませんし、ブログやオークションサイト、ネットショップなど、あらゆるインターネット上のサービスで自分のページを自由につくることができます。
ほとんどのインターネット上の無料ホームページ作成サービスでは、HTMLがわからなくてもある程度は使えるように、色々な機能を装備してあります。しかし、機能が多いということは、仕組みが複雑で、機能にないことは「できない」ということ。自由がきかないんですね。
ところが、HTMLが使えれば、いろんな応用がききますし、万が一ホームページの表示がおかしくなったときには、HYMLの知識があるので原因を探して直すことができます。
そうなると…なんと、Webを生業(なりわい)、つまり仕事にすることができるわけです!
ホームページ作成、Webデザイン、ブログデザインのカスタマイズ、ネットショップ…全部自分で、好きなように収入を得ることも可能です。
HTMLの知識を身につけることができれば
・余分なホームページ作成ソフトを買うことなく
・自由に好きなホームページを作ることができて
・トラブルも自分で解決することができる
・インターネットを使ったビジネスが自由にできる
ということなのです!
 
|